-
[React] React-Native로 안드로이드 에뮬레이터 실행하기웹/Node.js & React.js 2022. 4. 25. 20:19
React Native를 사용하기 위해서
- Node.js(Npm)
- AndroidStudio
- VisualStudioCode
가 필요함

버전 확인
안드로이드 스튜디오 설정하기
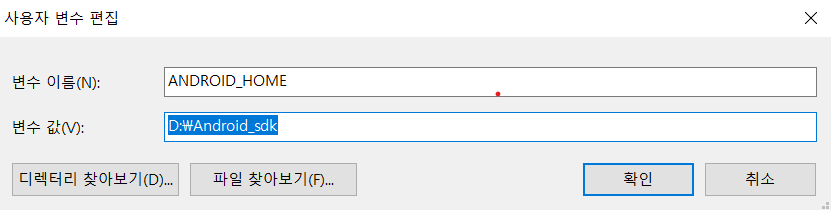
1. 시스템 환경변수 설정
File -> settings -> Android SDK
나는 SDK를 d드라이브에 설치했기에 경로가 d드라이브로 되어있다.
sdk 설치경로를 복사하여 시스템 환경변수를 설정해주자

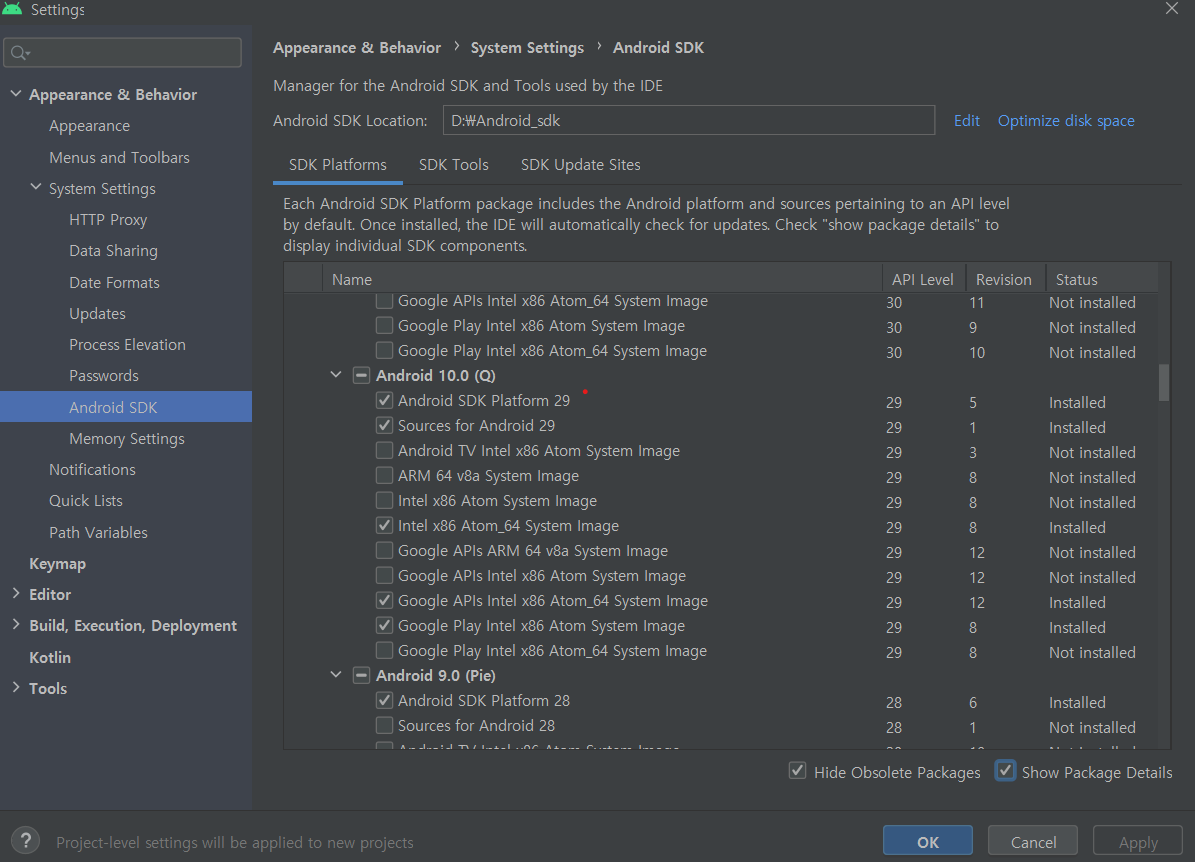
2. sdk 설치
react-native는 API 버전 29에서 (Android 10.0(Q)) 잘 돌아간다.
따라서 sdk 버전을 29에 맞게 설치해주면 됨
[show package details] 눌러서 사진에 있는 항목들을 따로 설치하자

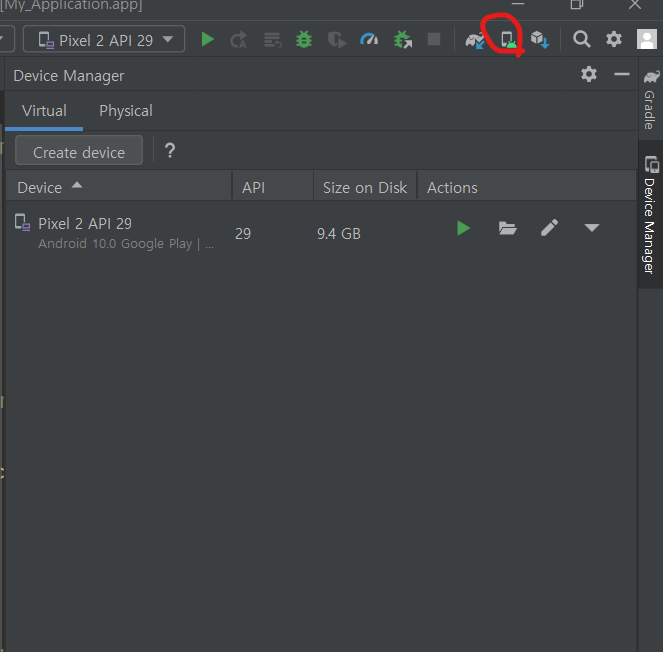
3. AVD manager
안드로이드 스튜디오에서 adv 에뮬레이터를 실행하자
api 버전(29)에 맞게 가상 에뮬레이터를 설정하고 만들어주자
이제 이 에뮬레이터를 따로 띄우면 visual studio code에서 react-native를 실행할 때 이 에뮬레이터랑 매칭됨

비주얼 스튜디오 코드 설정하기
1. react-native 프로젝트 만들기
VS code를 열고 먼저 원하는 경로로 이동한 후 다음 명령어를 입력
npm i -g react-native-cli
프로젝트를 설치하자
react-native init 프로젝트명
*****React-native에는 두가지 개발 방식이 존재한다.*******
1. Expo CLI방식 : 간단하지만 섬세한 제어가 불가능
- 무료로 사용이 가능하며 기본적인 설정이 미리 구성됨
- 파일들을 자동으로 관리
- 편리하고 유용한 특성
- 배포가 편함. 쉬운 업데이트 버전 관리
- React Native를 처음 시작하는 개발자에게 편리
2. React Native CLI : 다루기 어렵지만 많은 기능 제어 가능
- 개발자가 원하는 기능, 모든 요소 제어 가능
- 다양한 라이브러리 사용 가능
- 네이티브 파일 제어 가능
- 네이티브 모듈 사용 가능
- React Native를 많이 사용해본 전문가에게 편리
---> vs code랑 안드로이드 스튜디오를 이용할 나에게는 2번째 방법이 더 적합한것 같아서 결정함
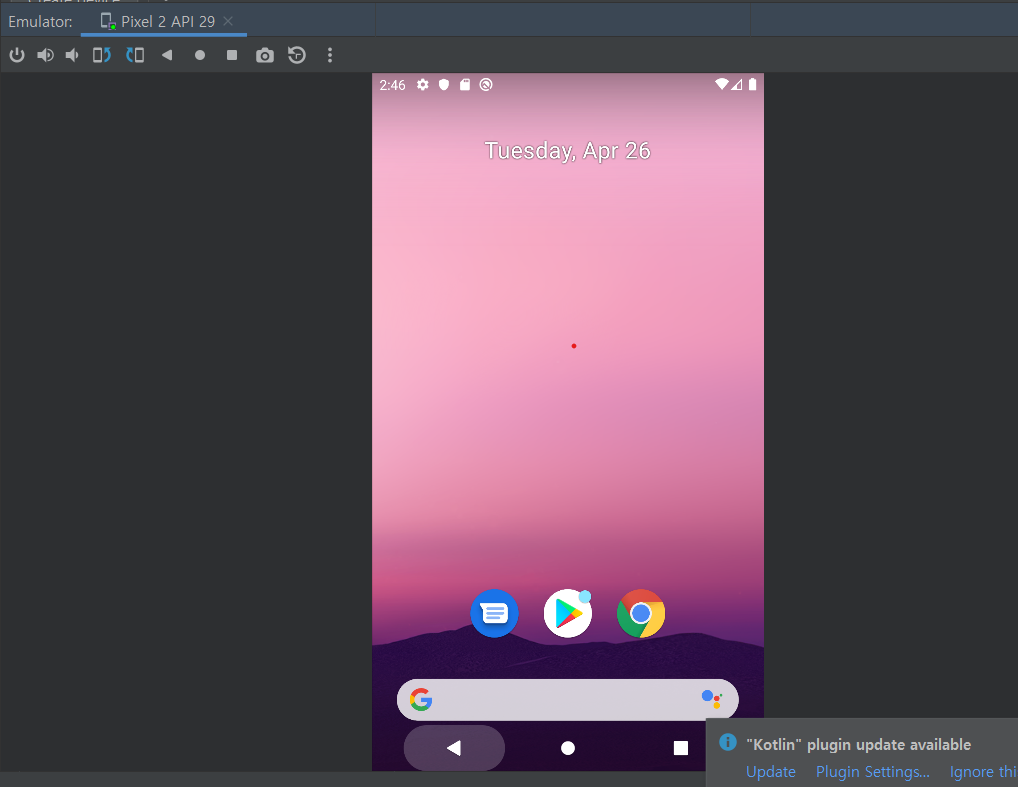
2. 안드로이드 스튜디오 에뮬레이터에 연결
안드로이드 스튜디오에서 만든 에뮬레이터를 켜주자

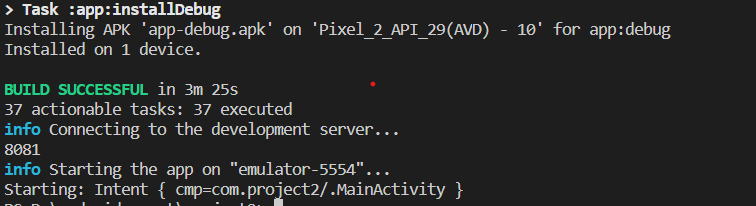
아래 명령어를 입력하면 에뮬레이터에 project2를 연결시켜준다.
react-native run-android
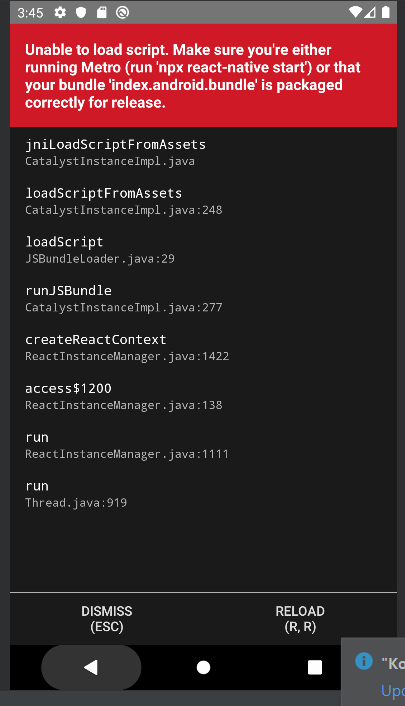
분명 성공했다매 
why,, 근데 나는 저 명령어를 쓰면 실행이 안 돼서 이걸 썼더니 실행 됨
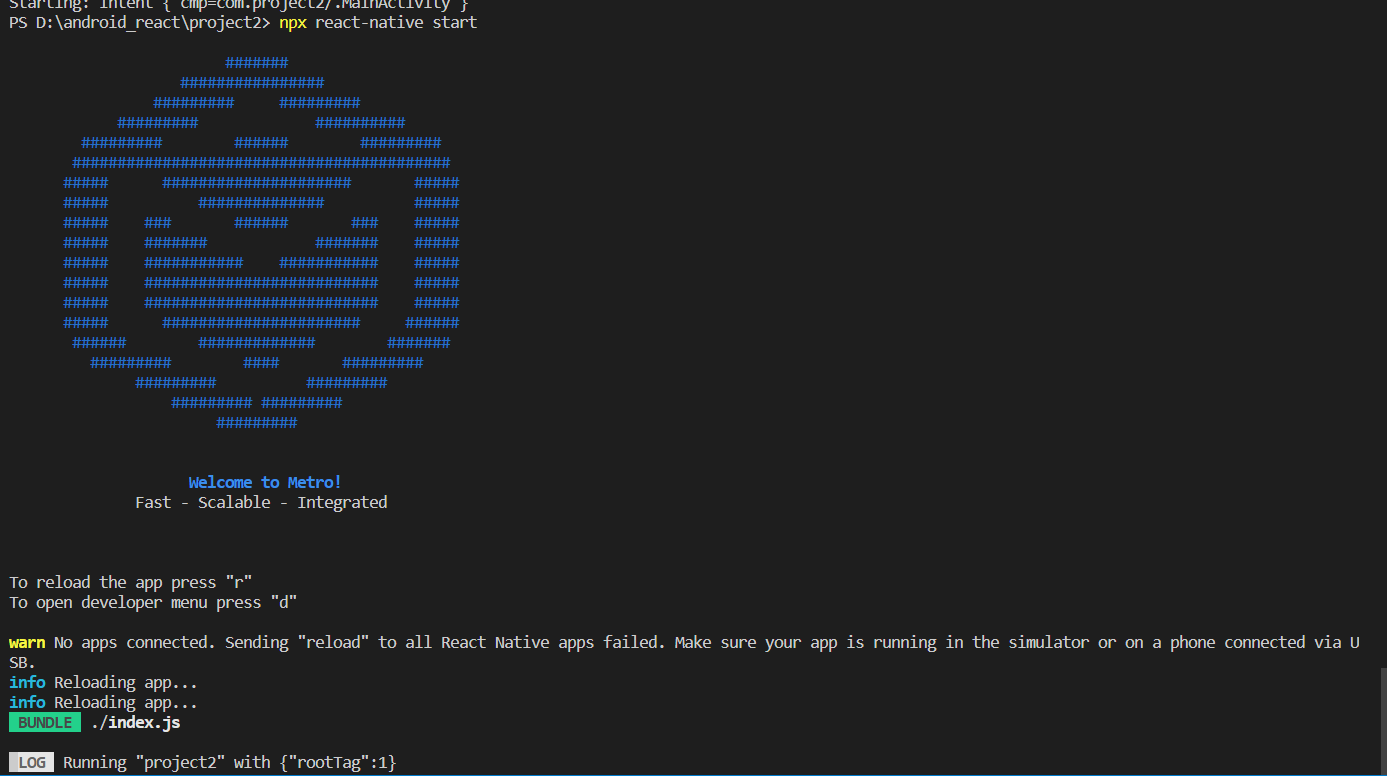
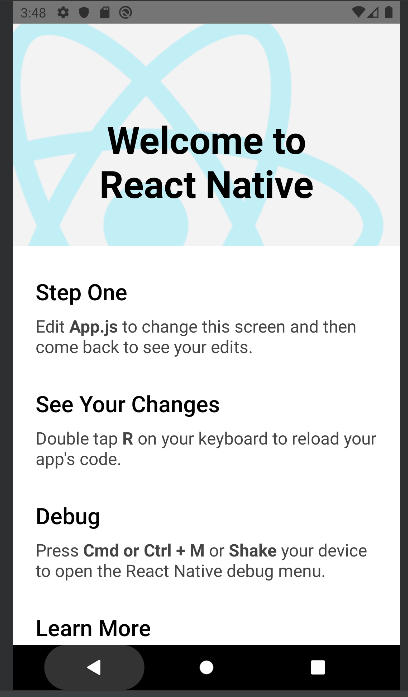
npx react-native start

완료 ~~
https://velog.io/@wook4506/React-Native-Expo-CLI%EC%99%80-React-Native-CLI
[React-Native] 프로젝트 생성 및 에뮬레이터 실행
안녕하세요! 프뚜(프로그래머 뚜)입니다! [개발 환경] - OS: windows 10 64bit - Node: v14.16.0 - Npm: v6.14.11 - Target: Android Emulator Or Android Phone (윈도우에서 사용하기 때문에 iOS 지원X)..
ssjeong.tistory.com
'웹 > Node.js & React.js' 카테고리의 다른 글
[React] 안드로이드로 react-native 연결하고 카메라 띄우기 (0) 2022.04.26 [Node&React] 오류 (0) 2022.03.16 [React.js] 리액트를 이용해서 회원가입 페이지 만들기 (0) 2022.02.13 [Node.js] postman을 이용하여 회원가입 기능 구현하기 (0) 2022.02.12