클라우드/AWS
[AWS] Rekognition을 이용하여 이미지에서 텍스트 감지하기
팽팽
2022. 5. 16. 22:08
https://docs.aws.amazon.com/ko_kr/rekognition/latest/dg/text-detecting-text-procedure.html
이미지에서 텍스트 감지 - Amazon Rekognition
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
이미지
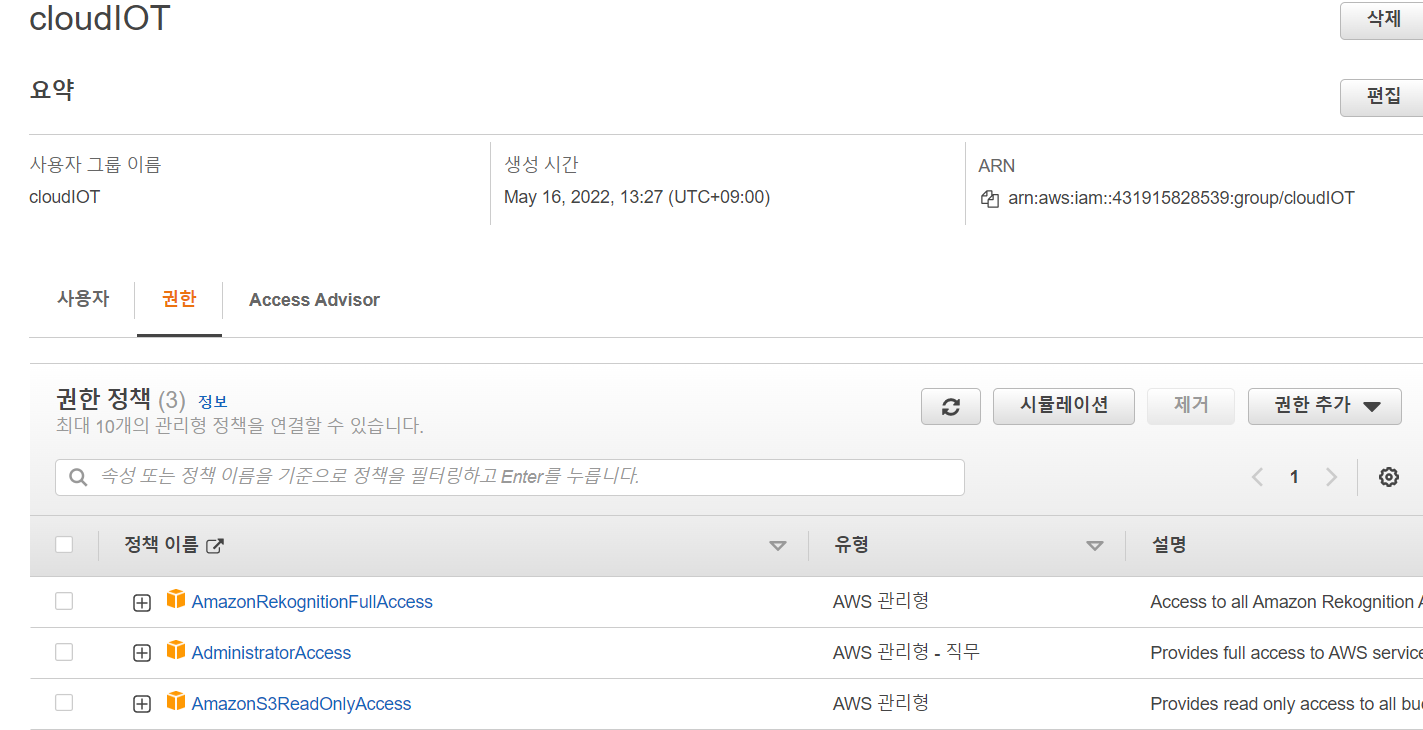
1. IAM 계정 생성

생성 완료하면 new_user_credential.csv 파일 다운로드됨
-> Access key ID , Secret access key , Console login link
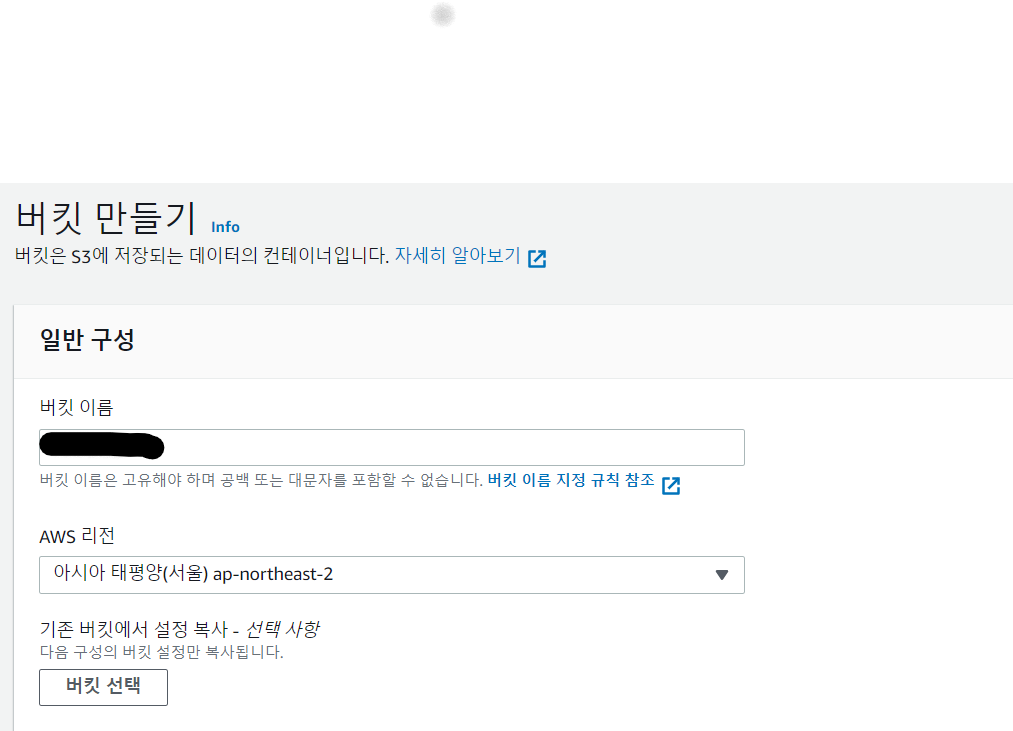
2. S3의 버킷을 생성
S3란 ? 인터넷용 스토리지
- REST 인터페이스로 저장 / 삭제 / 조회가 가능
- 이미지 파일, 정적 리소스 등을 S3에 올려놓고 사용함
- 내구성이 좋아서 데이터 유실 가능성이 거의 없음
Bucket ?
- Amazon S3에서 생성되는 최상위의 디렉토리이며, Amazon S3에 저장된 객체의 컨테이너
- S3상의 모든 객체는 버킷에 포함됨
- 버킷의 이름은 S3에서 유일해야 함
버킷을 생성하고, 테스트 할 이미지를 업로드하자


3. AWS CLI , AWS SDK 설정
- ec2가 연결 된 putty 실행
- AWS CLI, AWD SDK를 설정하자
$ npm install aws-sdk
$ npm install uuid
$ pip install awscli
4. aws configure 설정
아까 다운받은 csv 파일에서 access key랑 secret access key 복사하기

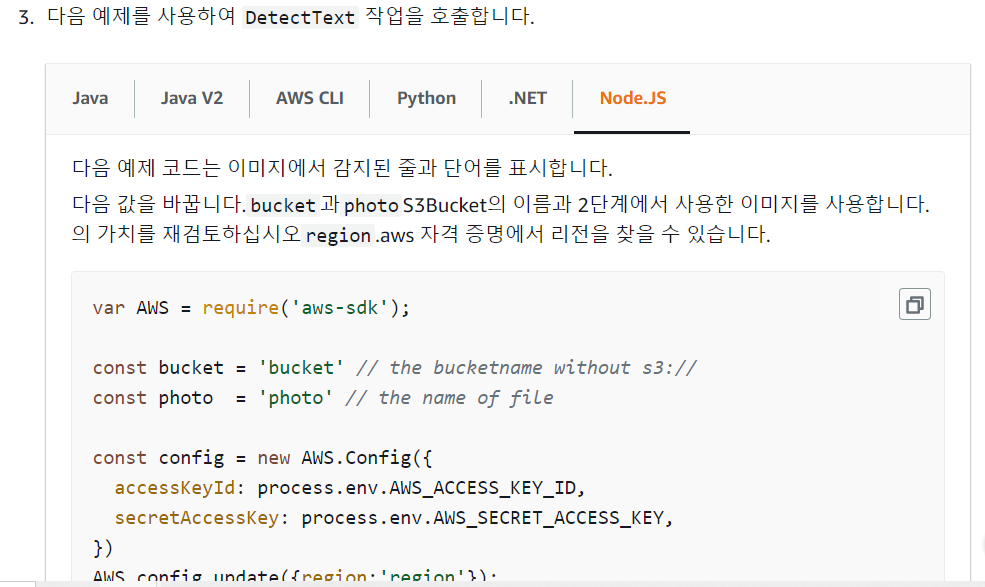
5. Detext Text 작업 호출 -> Node.js 이용

- bucket, photo, region 을 본인이 설정한 것으로 바꿔주기
// recog.js
var AWS = require('aws-sdk');
const bucket = 'bucket' // the bucketname without s3://
const photo = 'photo' // the name of file
const config = new AWS.Config({
accessKeyId: process.env.AWS_ACCESS_KEY_ID,
secretAccessKey: process.env.AWS_SECRET_ACCESS_KEY,
})
AWS.config.update({region:'region'});
const client = new AWS.Rekognition();
const params = {
Image: {
S3Object: {
Bucket: bucket,
Name: photo
},
},
}
client.detectText(params, function(err, response) {
if (err) {
console.log(err, err.stack); // handle error if an error occurred
} else {
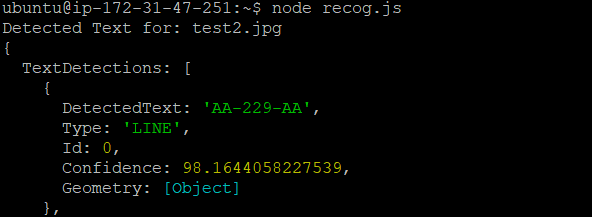
console.log(`Detected Text for: ${photo}`)
console.log(response)
response.TextDetections.forEach(label => {
console.log(`Detected Text: ${label.DetectedText}`),
console.log(`Type: ${label.Type}`),
console.log(`ID: ${label.Id}`),
console.log(`Parent ID: ${label.ParentId}`),
console.log(`Confidence: ${label.Confidence}`),
console.log(`Polygon: `)
console.log(label.Geometry.Polygon)
}
)
}
});