-
<1주차> CSS 기초 -1웹 2021. 7. 27. 20:32
CSS는 <head>태그 안에 <style>로 공간을 만들어 작성한다.
CSS를 모두 외울 필요는 없으며 필요할 때 검색해서 쓰도록 하자!
자주 쓰이는 CSS부터 연습해보자
1. 이미지 URL
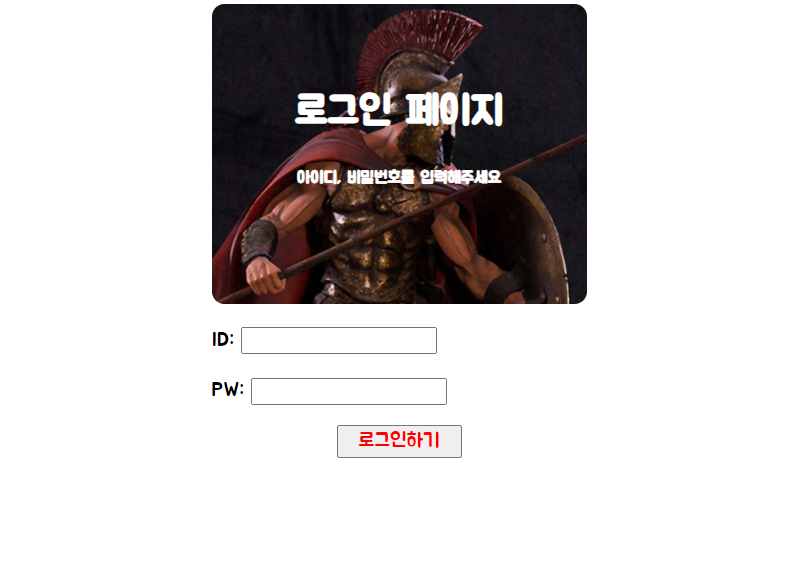
아래와 같이, 이미지와 함께 로그인 페이지를 만들어보자.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>스파르타코딩클럽 | 로그인페이지</title> <link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet"> <style> * { font-family: 'Jua', sans-serif; } .mytitle { color: white; width: 300px; height: 200px; background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg'); background-position: center; background-size: cover; border-radius: 10px; text-align: center; padding-top: 40px; } .wrap { margin: 10px auto; width: 300px; } .mybtn { width: 100px; margin: auto; display: block; } .red-font { color: red; font-size: 16px; } </style> </head> <body> <div class="wrap"> <div class="mytitle"> <h1>로그인 페이지</h1> <h5>아이디, 비밀번호를 입력해주세요</h5> </div> <div> <p> ID: <input type="text" /> </p> <p> PW: <input type="password" /> </p> </div> <button class="mybtn red-font">로그인하기</button> </div> </body> </body> </html>div안 div태그를 이용하여 레이아웃부터 만들자.
class가 mytitle인 div태그안에 배경화면으로써 이미지를 삽입하려면
background-image: url('');
background-position: center;
background-size: cover;위 세가지의 코드를 기억하자!
여기서,
margin은 바깥 여백을, padding은 내 안쪽 여백을 뜻한다.
width와 height을 적용하려면 block화를 시켜야 한다.
만약 div태그에 width, height가 적용되지 않는다면
display : block;을 이용하자.
.mybtn {
width: 100px;
margin: auto;
display: block; }2. 폰트, 주석, 파일 분리
폰트 : 구글 폰트 -> select this style -> <link>와 font-family가져오기
주석 : ctrl +/
파일분리 : <link rel="stylesheet" type="text/css" href="1.css">
1.css란 파일에 css만 따로 정의가능
'웹' 카테고리의 다른 글
<4주차> Flask 를 이용한 서버 구축 (0) 2021.08.28 <3주차> 웹 스크래핑 후, mongoDB를 이용하여 데이터베이스에 저장하기 (0) 2021.08.23 <2주차> JQuery & Ajax (0) 2021.08.21 <1주차> CSS 기초 -2 (0) 2021.07.27 <1주차>HTML 기초 (0) 2021.07.27