-
<1주차>HTML 기초웹 2021. 7. 27. 20:09
- 웹의 동작 개념(HTML을 받는 경우)
웹 브라우저는 1) 서버에게 요청을 보냄 : 서버가 만든 API라는 창구에 요청을 보내는 것!
2) 받은 HTML 파일을 사용자에게 띄움
- 하지만, 실제로는 html보다는 데이터만 받을 때가 훨씬 많음
데이터만 내려올 경우 이런 형태를 JSON형식이라고 함
본격적으로 HTML을 들여다보자.
간단하게, HTML은 뼈대, CSS는 꾸미기라고 할 수 있다.
HTML은 크게 head와 body로 구성되고,
head안에는 페이지의 속성정보(meta, script, link, title)
body안에는 페이지의 내용을 담는다.
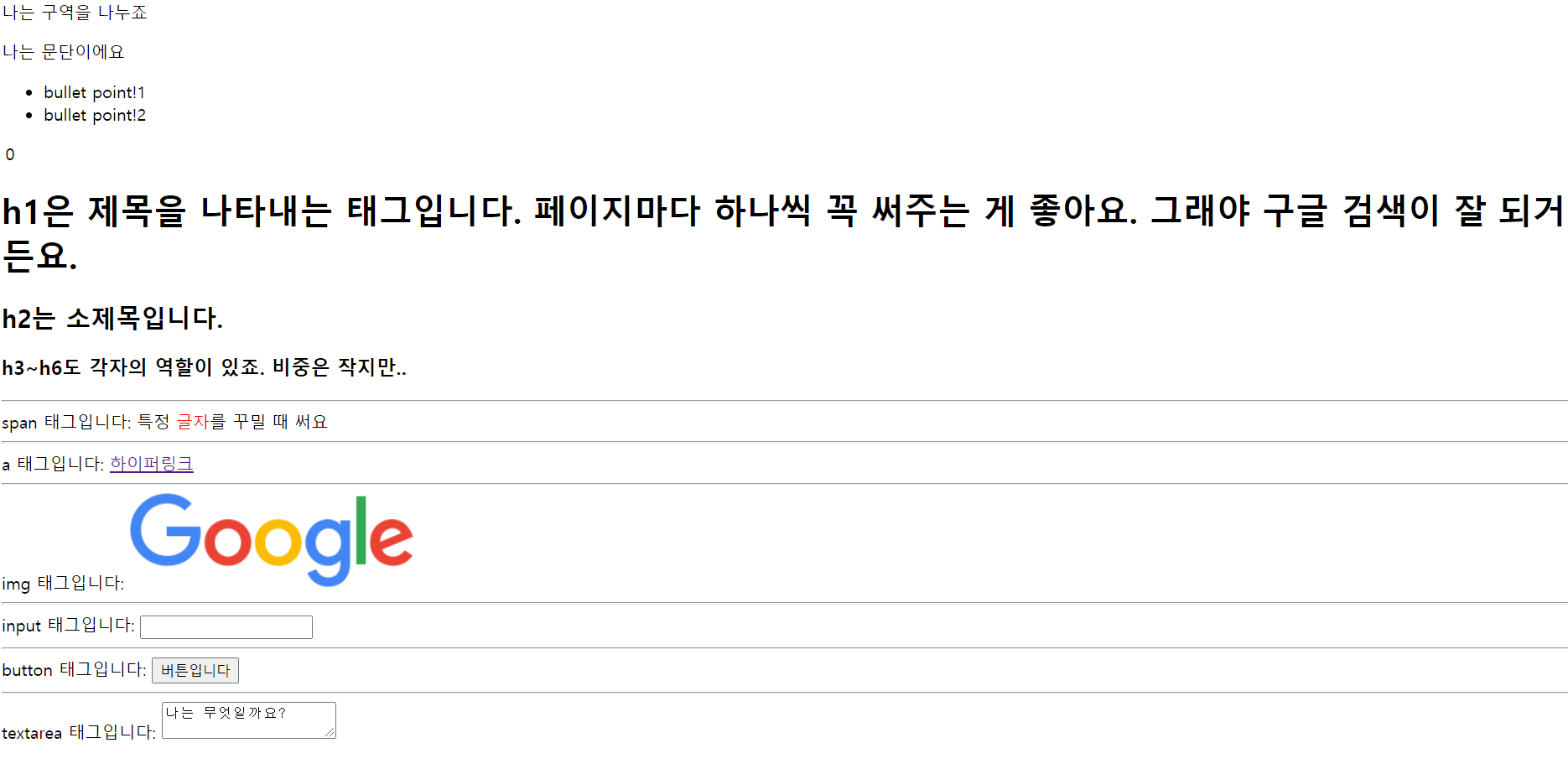
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>스파르타코딩클럽 | HTML 기초</title> </head> <body> <!-- 구역을 나누는 태그들 --> <div>나는 구역을 나누죠</div> <p>나는 문단이에요</p> <ul> <li> bullet point!1 </li> <li> bullet point!2 </li> </ul> [스파르타코딩클럽] 웹개발 종합반 - 1주차 18 <!-- 구역 내 콘텐츠 태그들 --> <h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1> <h2>h2는 소제목입니다.</h2> <h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3> <hr> span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요 <hr> a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a> <hr> img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" /> <hr> input 태그입니다: <input type="text" /> <hr> button 태그입니다: <button> 버튼입니다</button> <hr> textarea 태그입니다: <textarea>나는 무엇일까요?</textarea> </body> </html>
위 코드와 비교해서 갖다쓰자! '웹' 카테고리의 다른 글
<4주차> Flask 를 이용한 서버 구축 (0) 2021.08.28 <3주차> 웹 스크래핑 후, mongoDB를 이용하여 데이터베이스에 저장하기 (0) 2021.08.23 <2주차> JQuery & Ajax (0) 2021.08.21 <1주차> CSS 기초 -2 (0) 2021.07.27 <1주차> CSS 기초 -1 (0) 2021.07.27