-
<1주차> CSS 기초 -2웹 2021. 7. 27. 20:45
부트스트랩은 이미 만들어진 CSS를 모아둔 것이다.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
부트스트랩 홈페이지에서 사용하고 싶은 템플릿을 가져다 쓰면 된다.
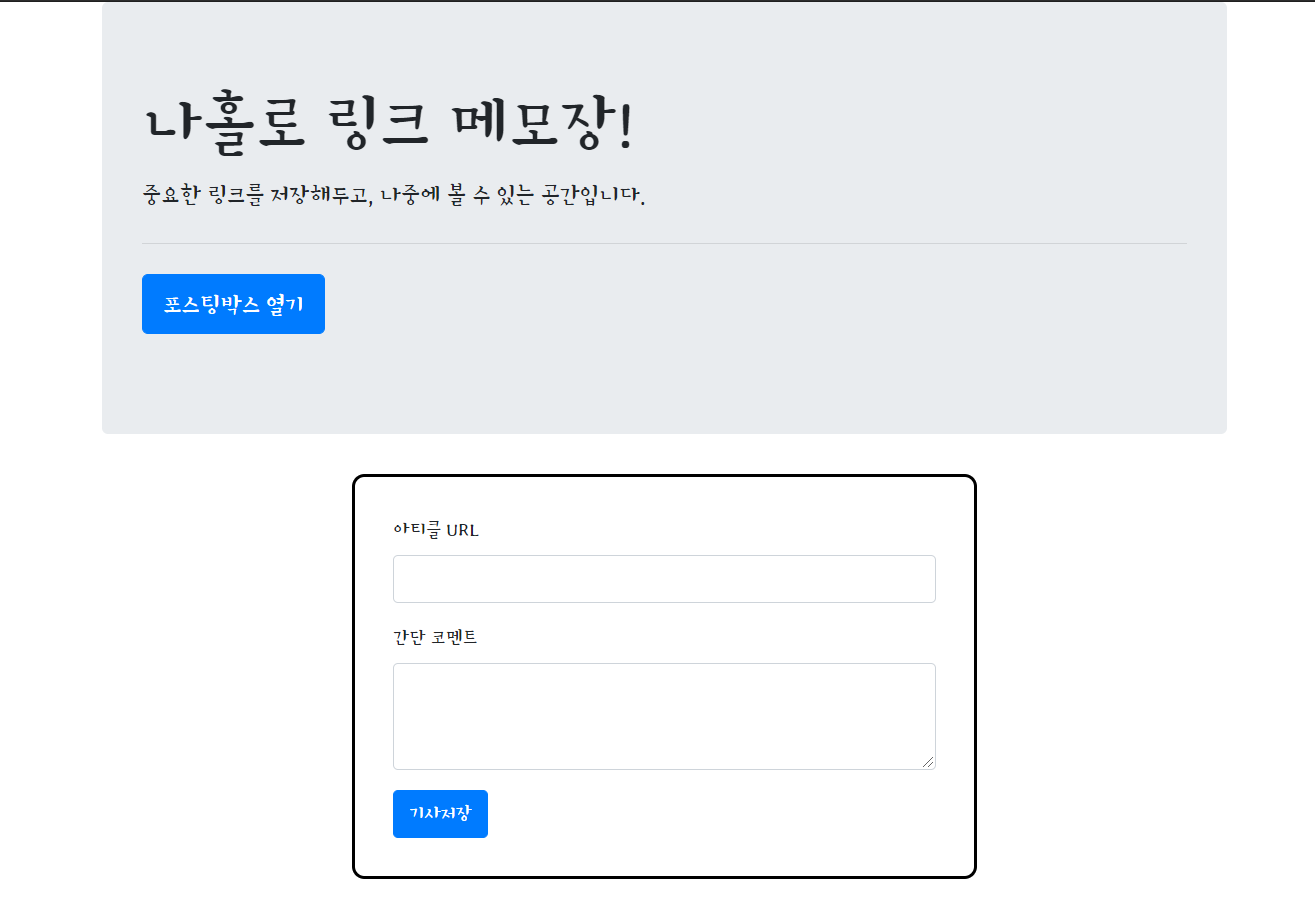
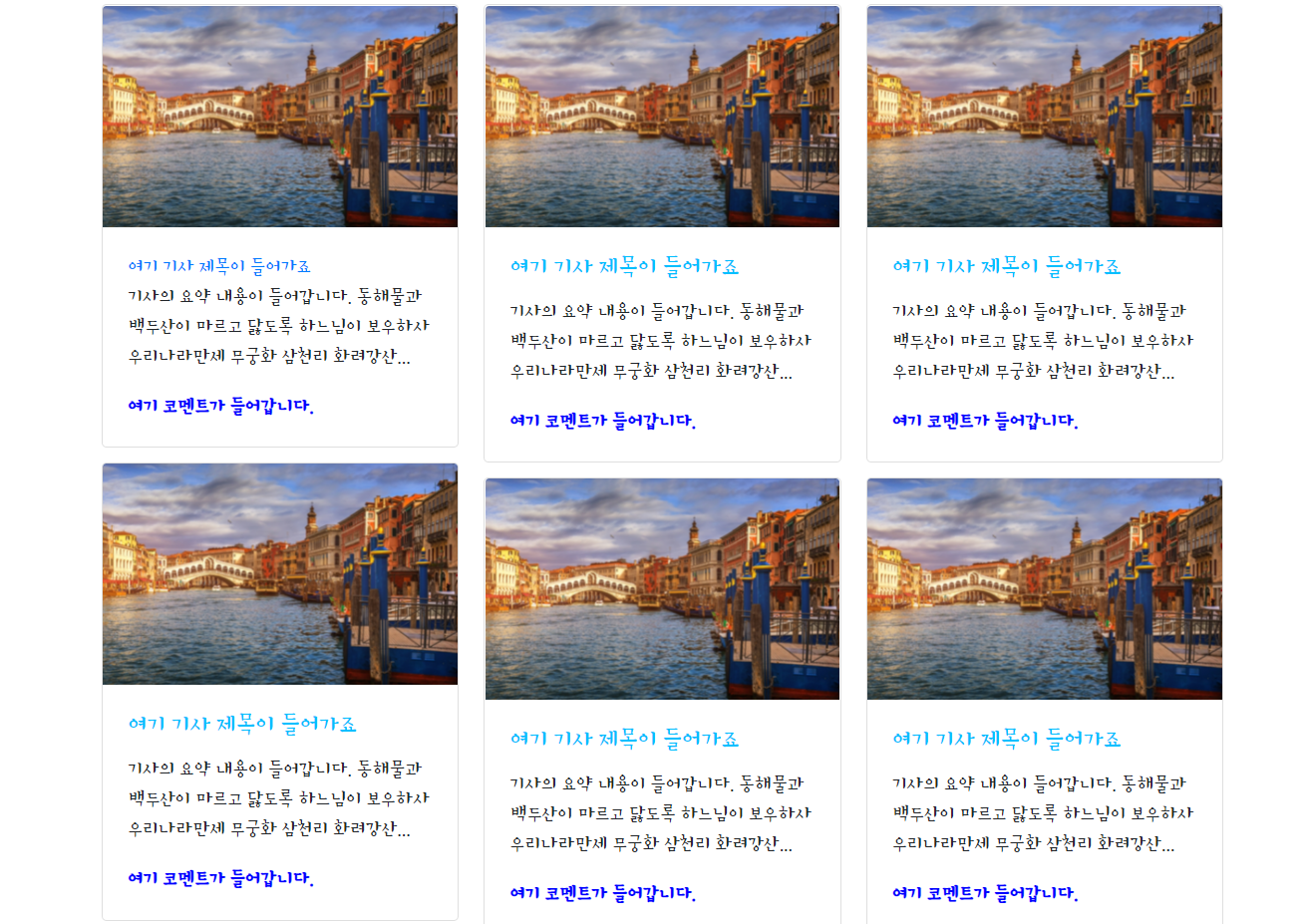
다음 화면을 부트스트랩으로 구현해 보자.


<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> <title>스파르타코딩클럽 | 부트스트랩 연습하기</title> <link href="https://fonts.googleapis.com/css2?family=Stylish&display=swap" rel="stylesheet"> <style> * { font-family: 'Stylish', sans-serif;; } .wrap { width: 900px; margin: auto; } .card-title { color: deepskyblue; } .comment { color: blue; font-weight: bold; } .posting-box { width: 500px; margin: 0px auto 30px auto; border: 3px solid black; border-radius: 10px; padding: 30px; } </style> <script> function hey() { alert('안녕!!'); } </script> </head> <body> <div class="wrap"> <div class="jumbotron"> <h1 class="display-4">나홀로 링크 메모장!</h1> <p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다.</p> <hr class="my-4"> <p class="lead"> <a onclick="hey()" class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a> </p> </div> <div class="posting-box"> <div class="form-group"> <label for="exampleInputEmail1">아티클 URL</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder=""> </div> <div class="form-group"> <label for="exampleFormControlTextarea1">간단 코멘트</label> <textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea> </div> <button type="submit" class="btn btn-primary">기사저장</button> </div> <div class="card-columns"> <div class="card"> <img class="card-img-top" src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg" alt="Card image cap"> <div class="card-body"> <a href="https://www.naver.com/">여기 기사 제목이 들어가죠</a> <p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p> <div class="comment">여기 코멘트가 들어갑니다.</div> </div> </div> <div class="card"> <img class="card-img-top" src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">여기 기사 제목이 들어가죠</h5> <p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p> <div class="comment">여기 코멘트가 들어갑니다.</div> </div> </div> <div class="card"> <img class="card-img-top" src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">여기 기사 제목이 들어가죠</h5> <p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p> <div class="comment">여기 코멘트가 들어갑니다.</div> </div> </div> <div class="card"> <img class="card-img-top" src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">여기 기사 제목이 들어가죠</h5> <p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p> <div class="comment">여기 코멘트가 들어갑니다.</div> </div> </div> <div class="card"> <img class="card-img-top" src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">여기 기사 제목이 들어가죠</h5> <p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p> <div class="comment">여기 코멘트가 들어갑니다.</div> </div> </div> <div class="card"> <img class="card-img-top" src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">여기 기사 제목이 들어가죠</h5> <p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p> <div class="comment">여기 코멘트가 들어갑니다.</div> </div> </div> </div> </div> </body> </html>'웹' 카테고리의 다른 글
<4주차> Flask 를 이용한 서버 구축 (0) 2021.08.28 <3주차> 웹 스크래핑 후, mongoDB를 이용하여 데이터베이스에 저장하기 (0) 2021.08.23 <2주차> JQuery & Ajax (0) 2021.08.21 <1주차> CSS 기초 -1 (0) 2021.07.27 <1주차>HTML 기초 (0) 2021.07.27